Integrating Swagger for api documentation in DRF

Django Rest Framework (DRF) is a powerful toolkit for building Web APIs in Django applications. As you develop RESTful APIs using DRF, it becomes crucial to maintain comprehensive and up-to-date documentation. Swagger, now known as OpenAPI, is a popular framework for API documentation.
When you integrate Swagger in DRF, you can easily build the documentation on auto. Whenever you add a new API or update an existing one, Swagger will pick it up and show the updated changes in the web browser at this address:
http://127.0.0.1:8000/swagger/This feature really comes in handy as you have to do the integration once and move on with your API building process and it will handle every other aspect for showing the API documentation on the UI.
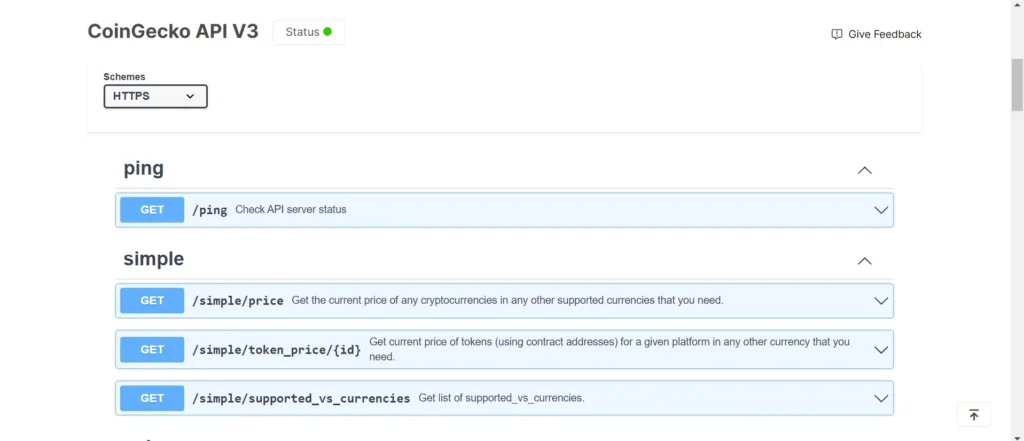
Here is a sample UI from one of the websites called Coingecko, you can access it too and check out the example swagger layout for documentation:

Understanding Swagger/OpenAPI:
So, what exactly is Swagger?
Swagger is a set of tools for designing, building, and documenting APIs. It enables developers to define the structure of their APIs using a standardized format called OpenAPI Specification. The OpenAPI Specification provides a machine-readable representation of your API, making it easier to generate documentation and client SDKs.
Integration with Django Rest Framework:
So, lets get started with the actual integration part in DRF!
To integrate Swagger for API documentation with Django Rest Framework, we can use the `drf-yasg` (Yet Another Swagger Generator) package. This package simplifies the process of generating Swagger/OpenAPI documentation for your DRF APIs.
Related: What is a middleware in Django?
Step 1: Install drf-yasg
Begin by installing the `drf-yasg` package using pip:
pip install drf-yasgStep 2: Update Django Settings
Include the following configurations in your Django project’s settings.py file:
INSTALLED_APPS = [
# ...
'drf_yasg',
'rest_framework',
]Step 3: Configure Swagger in Your URLs
Add the following configurations to your project’s urls.py file:
from django.contrib import admin
from django.urls import path, re_path, include
from rest_framework import permissions
from drf_yasg.views import get_schema_view
from drf_yasg import openapi
schema_view = get_schema_view(
openapi.Info(
title="REST APIs",
default_version='v1',
description="API documentation",
terms_of_service="https://www.google.com/policies/terms/",
contact=openapi.Contact(email="contact@snippets.local"),
license=openapi.License(name="BSD License"),
),
public=True,
permission_classes=(permissions.AllowAny,),
)
urlpatterns = [
# Include DRF-Swagger URLs
path('swagger<format>/', schema_view.without_ui(cache_timeout=0), name='schema-json'),
path('swagger/', schema_view.with_ui('swagger', cache_timeout=0), name='schema-swagger-ui'),
path('redoc/', schema_view.with_ui('redoc', cache_timeout=0), name='schema-redoc'),
# Your API URLs
path('admin/', admin.site.urls),
path('apps/', include('myapp.urls')),
]Step 4: Run Your Django Development Server
Now, when you run your Django development server (`python manage.py runserver`), you can access the Swagger documentation by visiting `http://127.0.0.1:8000/swagger/` in your web browser.
Conclusion
Automatically documenting your DRF APIs using Swagger not only saves time but also improves the overall developer experience. With the `drf-yasg` package, you can generate interactive and user-friendly documentation for your Django Rest Framework APIs effortlessly.
Keep your API documentation up-to-date, and make it easily accessible to your development team and external users by integrating Swagger into your DRF project.
You might like: Pros and cons of python
Talha is a seasoned Software Engineer with a passion for exploring the ever-evolving world of technology. With a strong foundation in Python and expertise in web development, web scraping, and machine learning, he loves to unravel the intricacies of the digital landscape. Talha loves to write content on this platform for sharing insights, tutorials, and updates on coding, development, and the latest tech trends